A 2-DAY DESIGN SPRINT TO HELP PEOPLE KEEP UPDATED WITH NEWS AND FEEL BETTER
The problem
When the whole world is talking about COVID-19…
News anxiety and information overload become bigger problems:
“I feel overwhelmed and anxious all the time.”
“I don’t know what’s true and what’s fake now.”
“I had nightmares because of the bad news I read during the day.”
“I want some good news.”
A better news search experience
I decided to design for voice-led devices because they have natural advantage in reducing visual overload. Besides, voice assistant user base is huge and constantly growing. According to a 2018 Adobe Analytics survey (with over 1,000 U.S. consumers), 46% of voice assistant users ask their smart speakers for the news. A better recommendation system could provide users with better news search experience.
How do people currently search news with voice assistant?
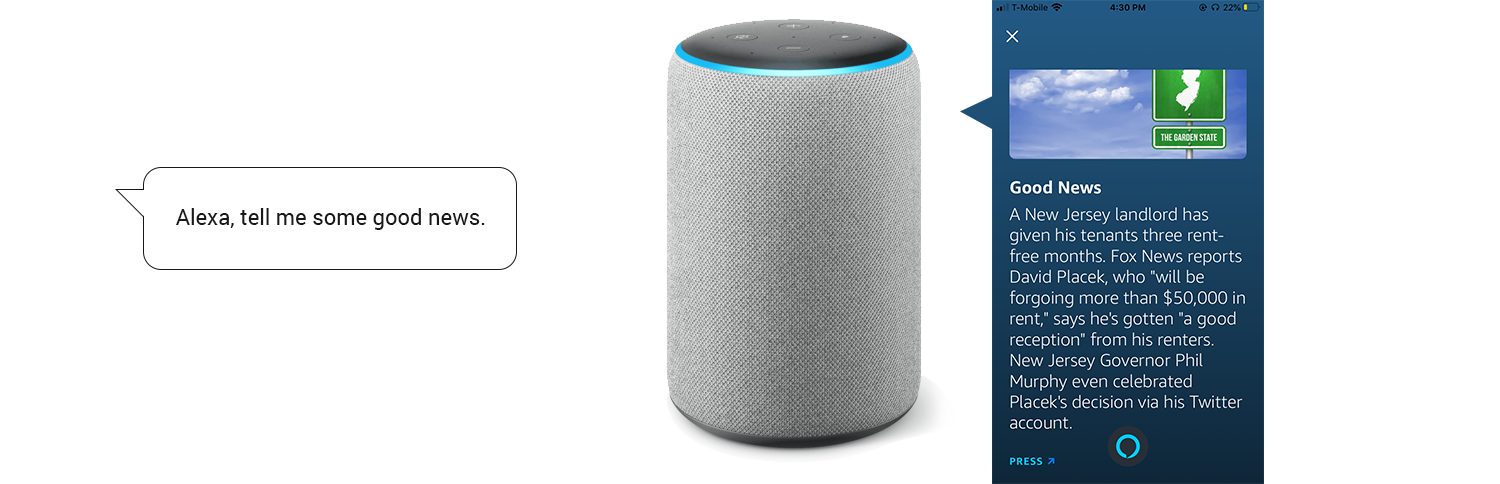
When I ask Alexa…
Alexa provides one good news everyday. But the news is not personalized - Me and five of my friends got the same good news on the same day. When we asked for more good news, Alexa couldn’t provide more.
How would Alexa know if this is good news to you?
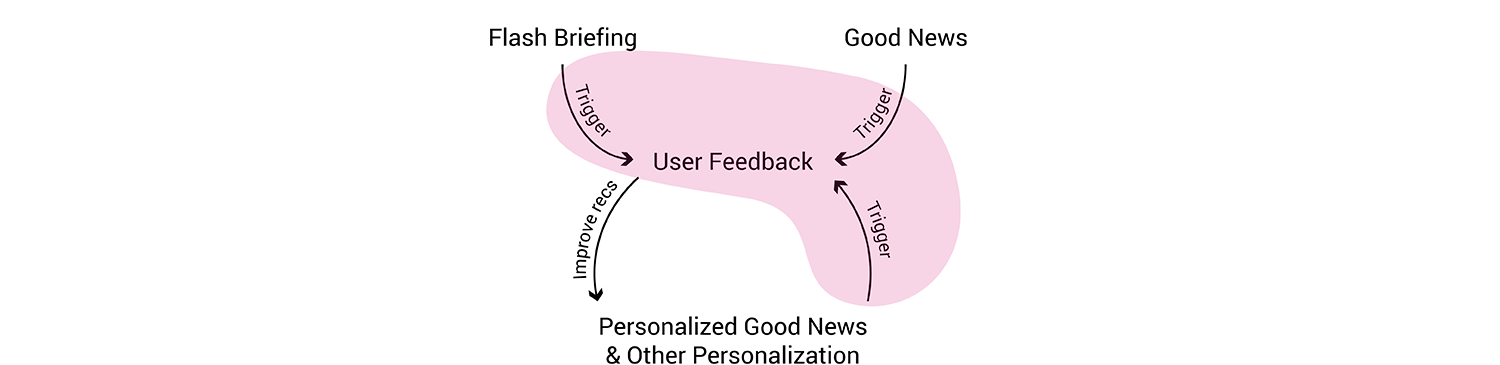
Good news could be warm, funny, promising, inspiring… It’s different for different people. Collecting user feedback is one potential way to improve the recommendation system and personalized experience.
Explore ways to collect user feedback
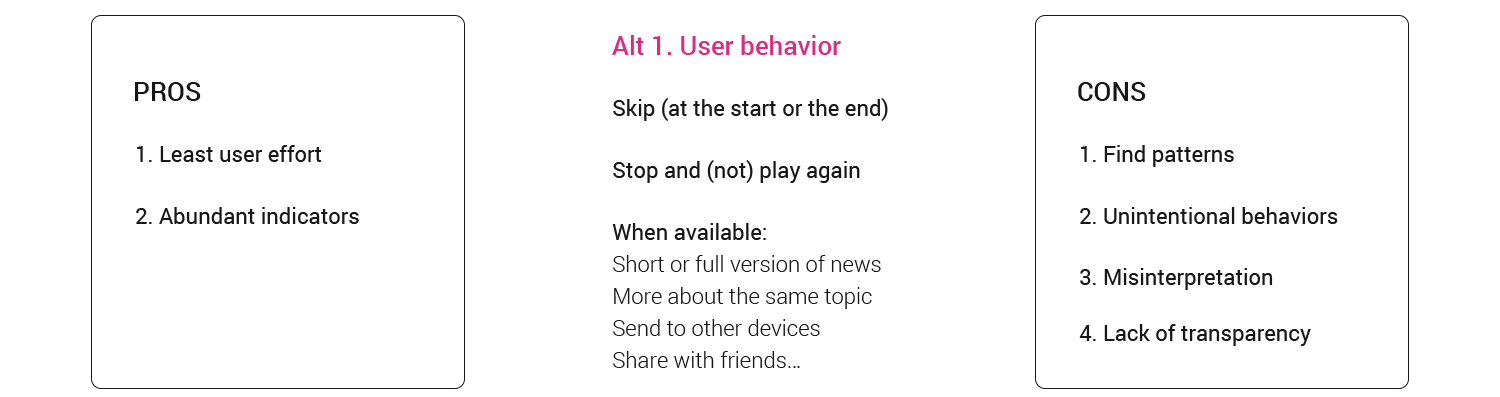
One common way is to collect user behaviors as indicators. Do users skip the news? Do they want to learn more about the topic? But it could lead to misinterpretation of users’ unintentional behaviors. Most importantly, it doesn’t give users much transparency about how the data is collected and used.
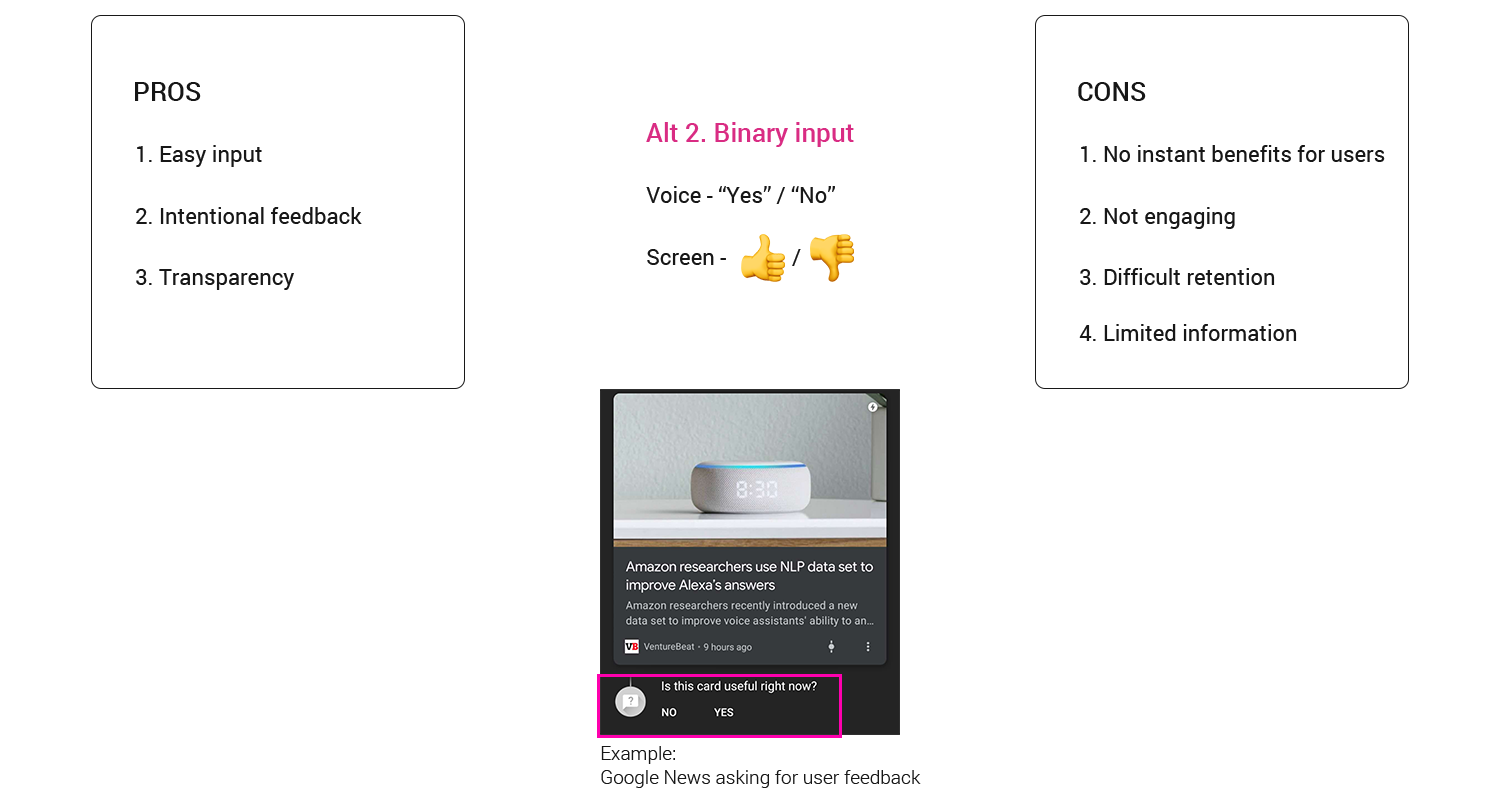
How can we collect users’ intentional feedback to improve the product? A simple way is to ask the “yes” or “no” questions. It doesn’t require much effort. However, it’d be hard to keep users engaged because it’s not likely for them to get immediate benefits from giving out the feedback. Besides, the user input contains very limited information.
I took a stab exploring ways to collect binary user feedback on the voice devices. I found out that asking for user feedback with voice-only device might annoy users. It might be possible to ask binary questions like “is this news useful to you?”. But when asking for users’ opinions on “if this is good news to you”, it’s almost impossible to make the conversation natural.
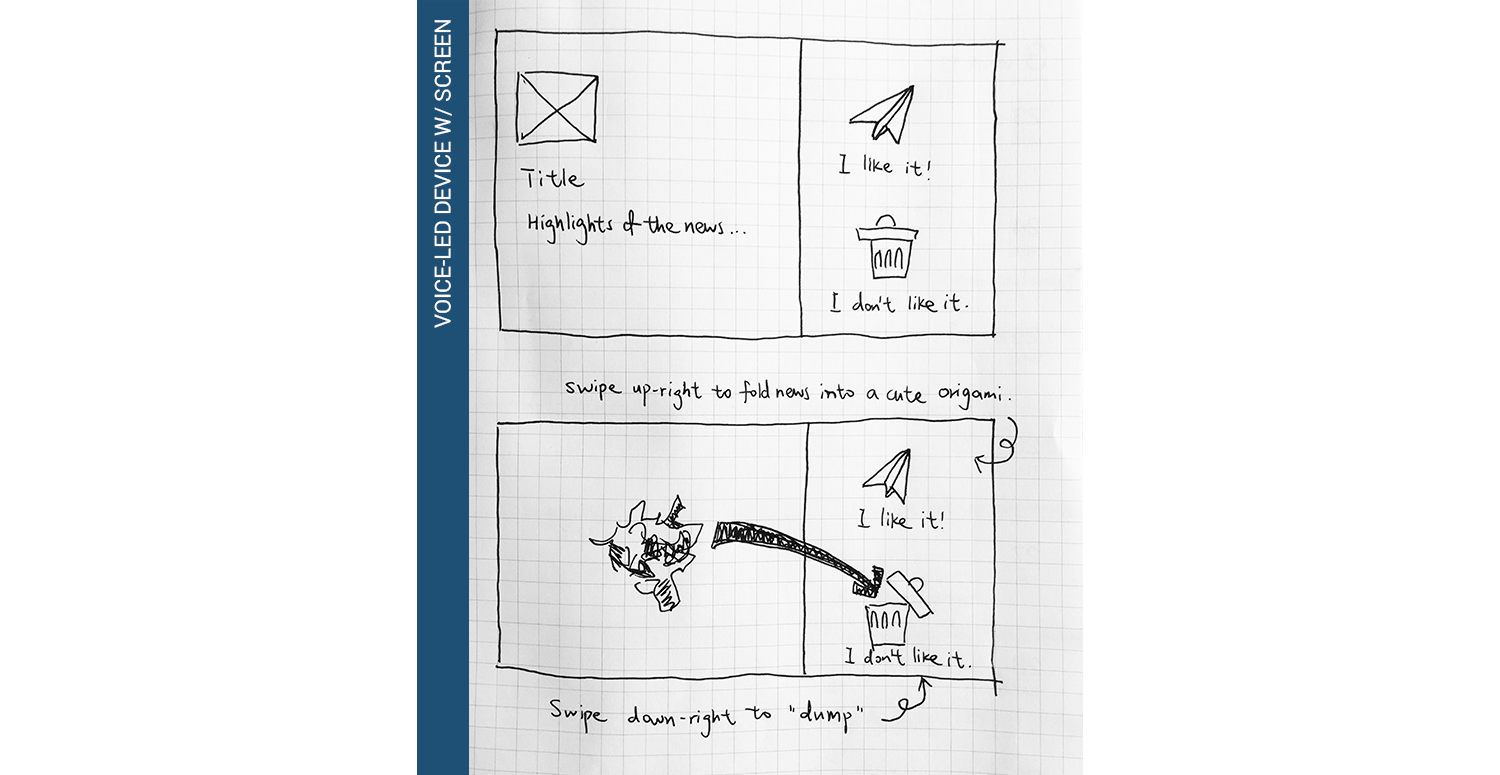
Then I decided to make use of the screen on the voice-led device because it wouldn’t force user input and annoy users. The following sketch shows how Echo Show asks for users’ binary feedback. I made the interaction more fun so that users can release their feelings when consuming the news - They can fold the good news into a cute origami and toss the bad news into the trash can.
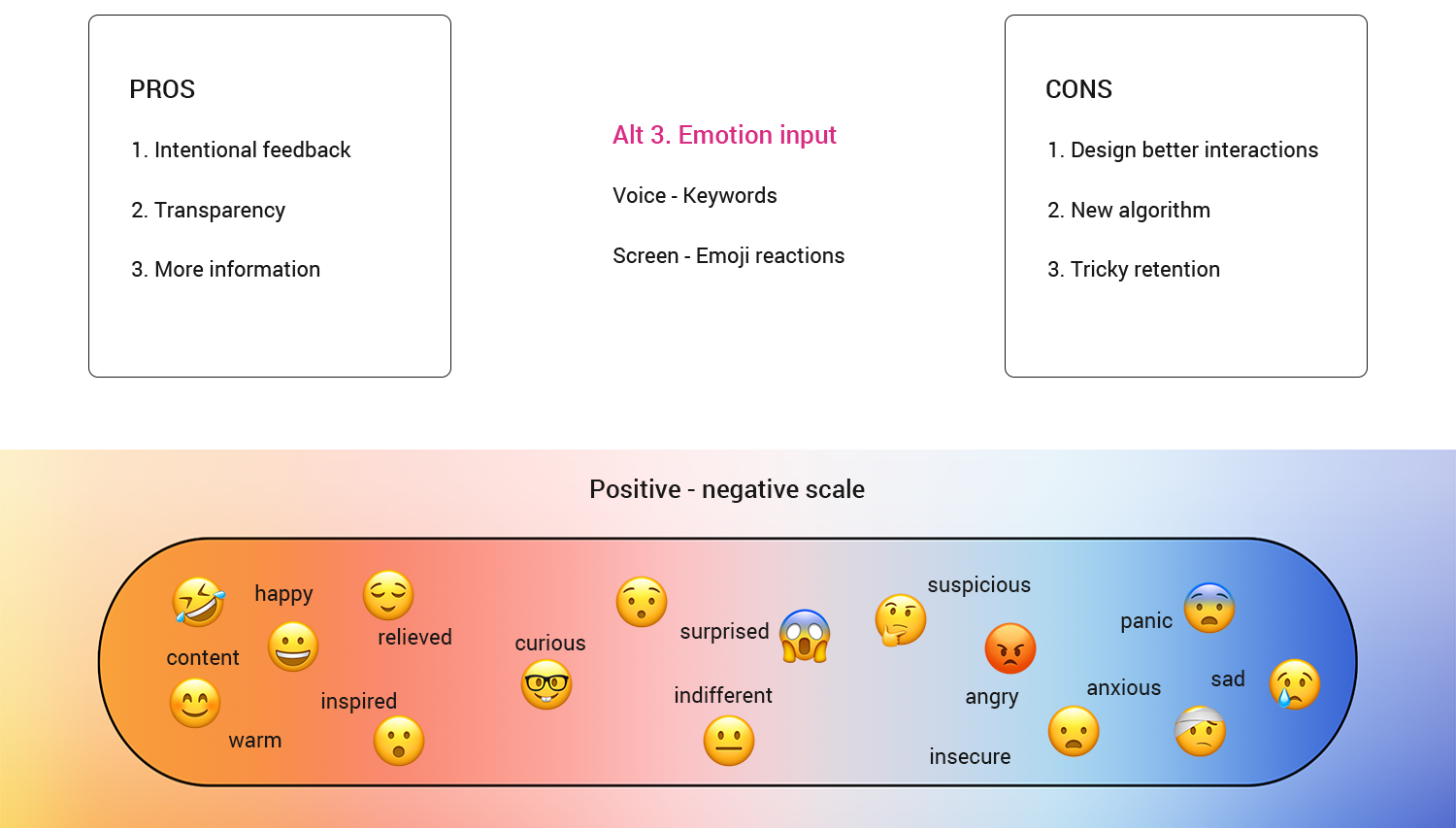
But can we take the user feedback to a next level? I spent more time on exploring ways to collect users’ emotion feedback to the news. Developers need to build new algorithm to process the emotion scales. Nevertheless, the emotion input contains a lot of information that could help improve the recommendation system and provide better personalization for users.
People like to react to news feed and friends’ posts on Instagram, Facebook, Slack, etc. because the interactions are quick and easy, the emojis are cute, and there are abundant choices allowing you to express your different feelings.
I tried to explore VUI to ask for users’ reactions towards the news. Turned out the conversation was even harder than asking the binary questions. It can easily annoy users when asking them about their feelings.
Again, I tried to make full use of the screen on the voice-led device. The sketch below shows the quick, fun, and interactive survey.
The solution
My final design focuses on collecting users’ emotion feedback with these benefits:
Instant relief of feelings when consuming the news
Playful interactions that encourage user input
Intentional feedback for better recommendation system
Useful data for other feature improvements
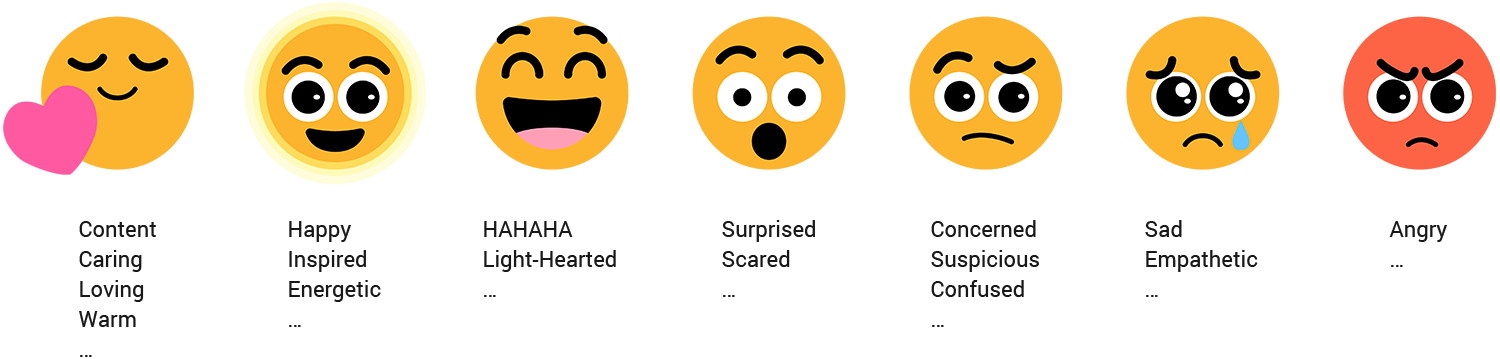
Interactive emoji design
I followed Facebook’s patterns when designing the new emojis because they are the most common reactions people have towards the news feed. I made some adjustments based on my user research. For example, I added the “concerned” emoji because that’s a very common feeling that many people have during this pandemic.
I designed the final comps for Echo Spot because I wanted to make full use of the screen on the voice-led device. It’s less likely to annoy users - Users can easily ignore and skip the survey on the screen. I made the design fun and interactive to encourage user input. Users can tap the emojis or swipe them to the middle of the screen to express their feelings towards the news.
Even if people felt bad about the news, they’d feel better right after seeing the fun interactions. And would it be a good time for Alexa to send some consolation now?
Next steps
Within the 2-day timeframe, I consulted 6 developers and 5 designers to validate my ideas and evaluate my design. They liked the design and thought users’ emotion feedback could be very valuable multi-modal data to improve the recommendation system and personalized user experience. Here are some things that need to be considered when developing the feature:
Retention: Despite the fun interactions, keeping up the retention rate is tricky. People might get tired of the cool effects. Limiting the frequency of asking for user feedback is a possible solution to keep the feature fresh and exciting. In addition, adding social aspects (allowing people to share the news and their reactions to friends) is another potential solution.
Being critical: Recommending news feed is delicate. Making sure that people are getting different POVs and not relying too much on the “good news” is important.
Thank you for reviewing this project :)