Team
Me (designer), 1 researcher, 1 PM, Kindle Engineering Team
Timeline
June 2022 - October 2023
The opportunity
Kindle and Audible (both Amazon) have not holistically re-imagined what a multi-format read and listen experience looks like for customers. In recent years, consumer trends have evolved, with tremendously more population listening to audiobooks and young readers increasingly consuming short-form, digestible audios and videos. Kindle and Audible are uniquely positioned to offer customers the best read and listen experience.
Based on customer data, we found out that multi-format (read and listen) consumption is a strong opportunity for both Kindle and Audible. Once we acquire multi-format customers, they are highly engaged. Customers who have both ebook and audiobook formats for the same title are more likely to retain compared with customers who only listen to audiobook. Vice versa. Our team believe it’s time to evolve our offerings to meet customer needs and unlock increased value in the read and listen experience for them.
The problems
With the support from a user researcher, we conducted a survey with 100 customers, who consume digital books on both Kindle and Audible, to better understand their pain points and needs when it comes to read and listen on Kindle and Audible. We found out the following problem areas with the old experience.
Lack of awareness. Among existing customers who purchased both ebook and audiobook formats for the same title in the last 12 months from the survey, over 50% had a tenure of 11 years or more (power users), while only 10% had a tenure of 0-4 years, indicating that due to lack of investment and functionality gaps, customers were not aware of the existence and benefits of read and listen.
Complex and unintuitive UX. Minimal listening occurred on Kindle, customers were not satisfied by the old UX of the read and listen experience on Kindle.
Design goals
Meet customers where they are. We seek to deliver the best experience when consuming books in place (Kindle/Audible apps, Alexa, E-reader) and format (ebook or audiobook) they desire.
Book content is the star. We uplift customer experience with multi-format rather than replace the original content, and ensure that customers can always easily get back to the book.
Improve discoverability and ease of use. Where possible, we seek to simplify confusing or complicated programs and educate customers with our best offerings.
Use branding only when it serves a clear purpose. We will show design that is most clear for the customer to understand the offering (ebook or audiobook), rather than who is delivering it (Kindle or Audible). We will only lean into branding when it clarifies confusion for customers.
Timeline
North star design
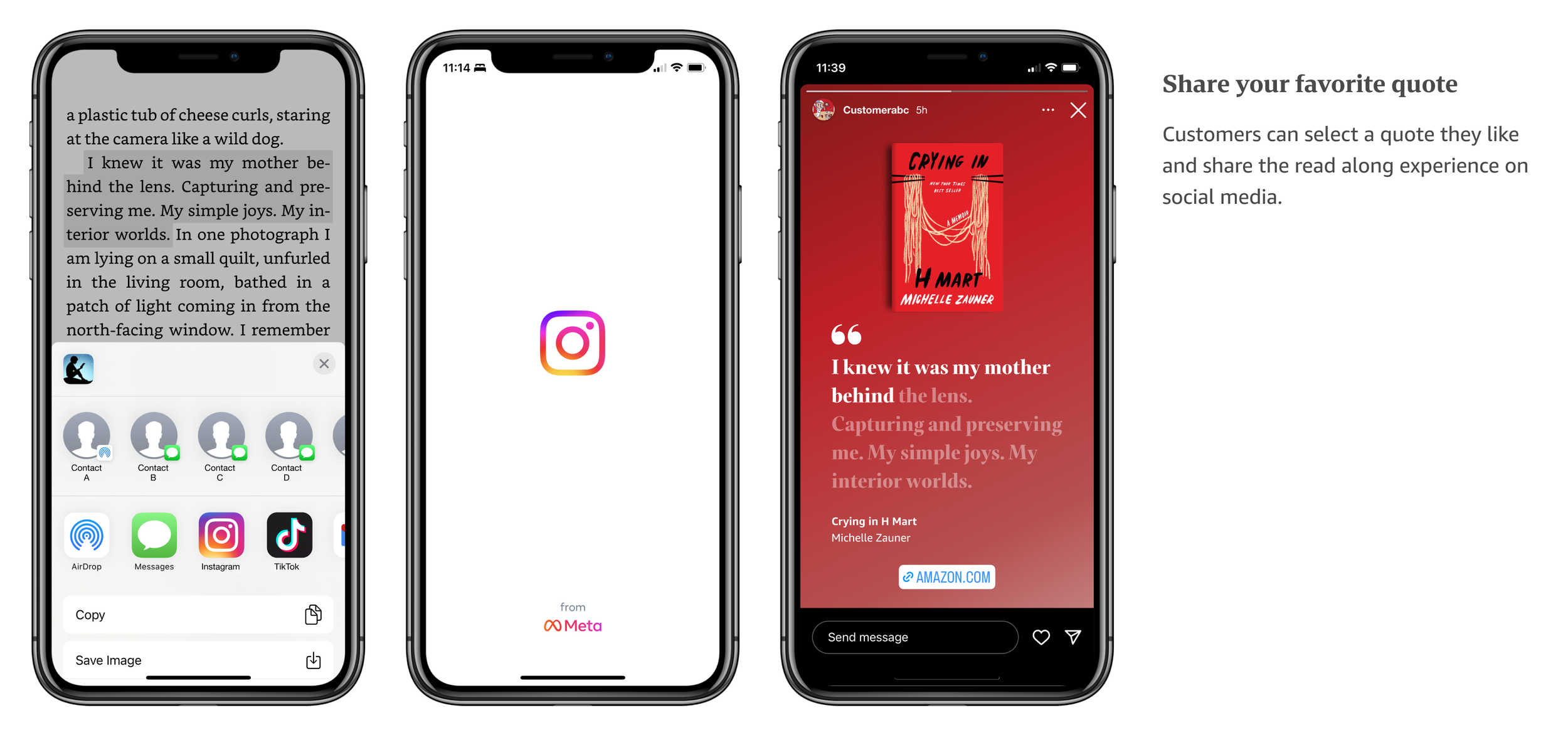
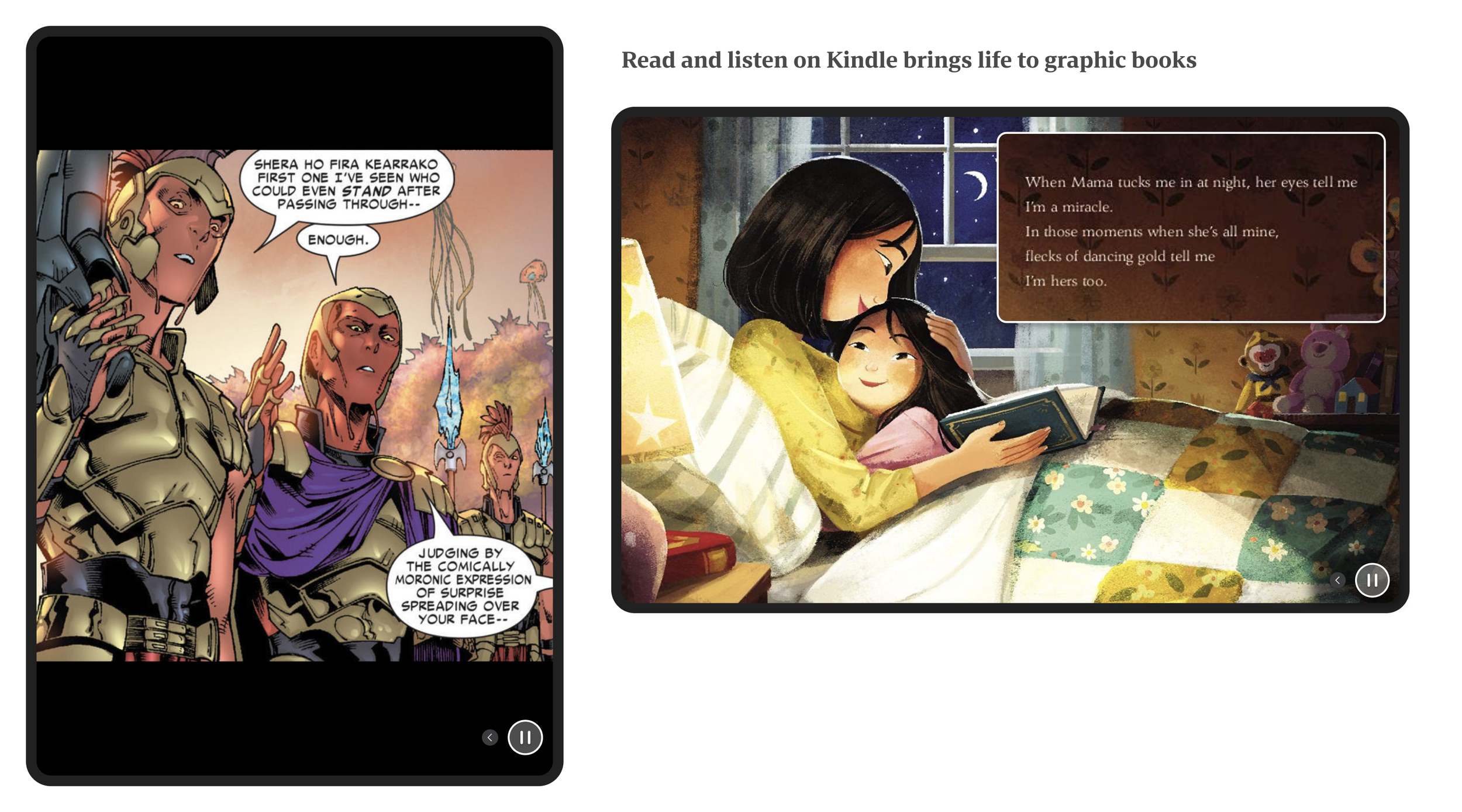
Backed by user research, I kicked off the project with a 3-year north star design. My vision is to redefine reading for millions of customers worldwide by making it easier than ever to read, listen, or do both at once, and switch between the two formats (ebook and audiobook) or apps (Kindle and Audible) based on their preference. Customers can enjoy the magic of storytelling throughout more moments in their day from on their phones while multi-tasking, or fully immerse themselves in the read and listen experience on their tablets and E-readers. Here’s a snapshot of the visionary concepts I created for the read and listen experience that got alignment from both Kindle and Audible VPs and stakeholders.
What’s the MLP like?
After getting directional alignment on the north star design from both Kindle and Audible VPs and stakeholders, I created design for P0 scope (focusing on after-purchase consumption experience), validated and iterated interaction details based on User Testing feedback, and supported engineering team throughout the implementation and QA process. Take a look at the brand new reading and listening experience on Kindle in the video below.
Design challenges
Balancing three audio offerings
When designing for the new read and listen experience on Kindle, I had to think about three audio offerings holistically - Assistive Reader (accessibility text-to-speech feature), Virtual Voice audiobook (AI voice audiobook), and regular Audible audiobook (human narration audiobook). There was a hot debate among stakeholders about how to distinguish Virtual Voice audiobooks and regular Audible audiobooks with human narration. Backed by user research data, I found out that customers care most about distinguishing those two when they purchase an audiobook. However, after purchase, they’d most likely remember what they got and can easily distinguish it through the audio content. Any more visual differentiator or branding would be redundant and confusing. For the accessibility feature, Assistive Reader, I needed to retain consistency across audio experience on Kindle and design specifically for accessibility use cases.
Designing for both Assistive Reader and Audible audiobooks
To ensure consistency in the read and listen experience on Kindle, I designed for both Assistive Reader and the audiobook experience in parallel. I retained the same mental model when it comes to audio controls, but was intentional about differences between accessibility use cases and commercial audiobook experience. I came up with a holistic design strategy for both Assistive Reader for Kindle and the audiobooks experience.
Protecting the reading sanctuary
When designing for the in-book reading experience, one design principle I follow is to protect the reading sanctuary, and avoid introducing any visual noises to the page unless necessary. When customers enter the read along experience, it’s important to provide convenient audio controls on the page directly. I needed to make sure the reading view audio UI is minimal and not distracting.
Gradient color choice
Before I landed on the simple gradient style for the mini audio player and gem-like gradient color for the full audio player, there were a couple of design decisions to make.
Results
After launching the new read and listen experience on Kindle, the team observed growth in customers’ pages read and session count. The impact of the project is significant because the new UX established a good foundation for the Virtual Voice audiobook launch later in the year, and unlocked more potential to improve the holistic reading experience on Kindle. Customers are loving the new UX:
“Love reading with the app and as someone who uses visual as well as auditory stimulation to boost my reading experience I absolutely LOVE LOVE LOVE the audio feature in this app. it really helps me to understand and absorb whatever it is that I'm reading. Really wish there were more books with the listen and read feature but all in all I give 5 stars from me!!!”
Reflection
Redesigning the read and listen experience allowed me to collaborate with cross-org stakeholders, including Audible org, accessibility team, and the research team. I got the opportunity to think big on a holistic vision, work back from there, and eventually get the product launched. Presenting the vision for read and listen experience to Head of Books and Audible’s CEO was a great learning experience for me. I templatized the animated vision deck and shared the process making one across the design studio.
Looking back, if I had more time, I’d create a full audio player specifically for Assistive Reader, with more advanced accessibility text-to-speech features, such as custom pronunciation, sentence and paragraph pausing, and contextual emphasis, etc.